Feature Toggles for Angular UIs
I had a chance to demonstrate a feature toggling library to a customer last week, and wanted to share what I did. Feature toggles, in case you don't know, let you to configure how your system behaves without redeploying code. This is fantastic if you have a feature that needs to launch at a particular time, or you want to experiment with by switching off and on in different environments. Feature toggles act like an if statement around a code of block and can be switched on or off as desired, without requiring a restart. Martin Fowler covers this in some detail here.
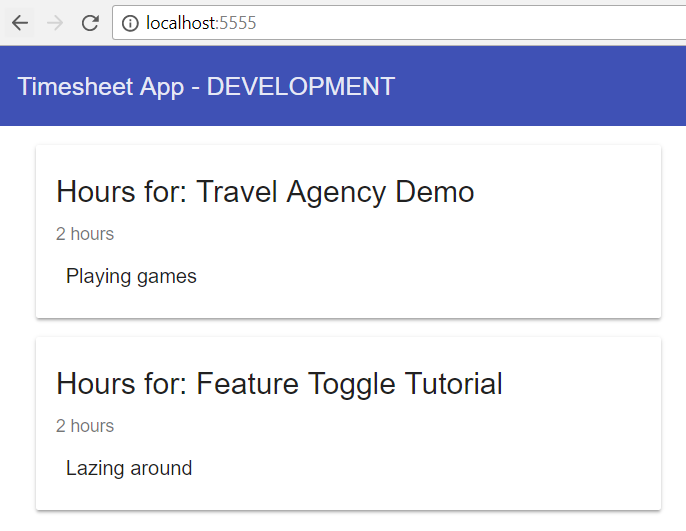
Filling out my timesheet is one of the least favourite parts of my week, but I thought I would build a simple timesheeting system for my demo. I have a UI written in Angular using the Angular Seed project and the Angular Material components. The basic UI looks like this:
I am working on a couple of features that aren't quite ready yet - being able to add and remove time entries, and to look up projects. To prevent these features launching before I am ready, I'll wrap them with toggles.
My timesheet system will have a couple of REST services (time entries and projects) written in .Net core and Java, and the Angular UI. I need a cross-platform library so I can use the same toggles throughout my application. LaunchDarkly is an excellent commercial library which has clients in JavaScript, Java and .Net (and quite a few more!) so I chose to use it. They offer a 30 day free trial, which is perfect to try out the toggles and see how they fit.
There are many feature toggling libraries available, with open source and commercial options available. I found a good list of options on FeatureFlags.io. Actually, this site is contributed by LaunchDarkly, but also lists other implementations for various languages and frameworks. It also has a lot of useful info on feature toggling, such as best practices and blue/green deployments. All very useful when you're working out how to get started!
First up I added the new features to my UI:
The backend isn't ready to add or delete time entries yet, so I need to toggle these off. I used the JavaScript client and LaunchDarkly's Angular guide for ideas, but made some changes. Feature Toggles work by checking whether a string value is set or not - but I don't want a mis-spelling to prevent a toggle from working or to accidentally forget to remove a toggle when it's finished with. To resolve this I will make use Typescript types:
This lets me use the compiler to make sure the feature toggle exists - I can't mis-spell or forget a toggle now! My LaunchDarkly service works a little differently too, keeping the Flags object private but offering a function to look up a flag's state. It retains the ability to subscribe to state changes though - this is a brilliant feature built into the LaunchDarkly client library that lets the server push out changes to your application.
Now I can use the flags - my toggles are all used in the same component (it's a very simple demo!) but the LaunchDarkly service can be injected into any number of components, and the feature flags watched in the same way:
The Times and Projects services just return a static list of items now - they don't have implementations for Adding or Deleting time entries. I will flesh these out shortly but for now I am leaving them unimplemented.
Putting the feature toggles into the template ends up being really easy. The flags are variables in the component and can be used in the template just like any other properties:
The ngIf directives such as <md-card-actions *ngIf="featureDeleteTimes"> hide the Add and Delete areas if the toggles are off. The result is:
As you can see, the features turn on and off pretty quickly when the dashboard is changed. Being able to toggle this code on and off easily lets me deploy my Angular app with the Delete and Add code in place. I know that when I want to I can flick the toggles, and enable those features. Now I can update my APIs and when they're ready, turn the UI on.
Disclaimer: When I first made this demo, I posted about it on Twitter, and LaunchDarkly kindly offered me some swag - very nice of them. I had already started this post by then, and was planning on using LaunchDarkly for toggles during the free trial period. While it's (very) nice to get swag, I chose this product because of its cross-platform library support, enterprise-grade availability and ease of use. However, if you have some t-shirts or stickers you wish to donate to my cause, I am happy to accept ;)
Filling out my timesheet is one of the least favourite parts of my week, but I thought I would build a simple timesheeting system for my demo. I have a UI written in Angular using the Angular Seed project and the Angular Material components. The basic UI looks like this:
I am working on a couple of features that aren't quite ready yet - being able to add and remove time entries, and to look up projects. To prevent these features launching before I am ready, I'll wrap them with toggles.
My timesheet system will have a couple of REST services (time entries and projects) written in .Net core and Java, and the Angular UI. I need a cross-platform library so I can use the same toggles throughout my application. LaunchDarkly is an excellent commercial library which has clients in JavaScript, Java and .Net (and quite a few more!) so I chose to use it. They offer a 30 day free trial, which is perfect to try out the toggles and see how they fit.
There are many feature toggling libraries available, with open source and commercial options available. I found a good list of options on FeatureFlags.io. Actually, this site is contributed by LaunchDarkly, but also lists other implementations for various languages and frameworks. It also has a lot of useful info on feature toggling, such as best practices and blue/green deployments. All very useful when you're working out how to get started!
First up I added the new features to my UI:
The backend isn't ready to add or delete time entries yet, so I need to toggle these off. I used the JavaScript client and LaunchDarkly's Angular guide for ideas, but made some changes. Feature Toggles work by checking whether a string value is set or not - but I don't want a mis-spelling to prevent a toggle from working or to accidentally forget to remove a toggle when it's finished with. To resolve this I will make use Typescript types:
This lets me use the compiler to make sure the feature toggle exists - I can't mis-spell or forget a toggle now! My LaunchDarkly service works a little differently too, keeping the Flags object private but offering a function to look up a flag's state. It retains the ability to subscribe to state changes though - this is a brilliant feature built into the LaunchDarkly client library that lets the server push out changes to your application.
Now I can use the flags - my toggles are all used in the same component (it's a very simple demo!) but the LaunchDarkly service can be injected into any number of components, and the feature flags watched in the same way:
The Times and Projects services just return a static list of items now - they don't have implementations for Adding or Deleting time entries. I will flesh these out shortly but for now I am leaving them unimplemented.
Putting the feature toggles into the template ends up being really easy. The flags are variables in the component and can be used in the template just like any other properties:
The ngIf directives such as <md-card-actions *ngIf="featureDeleteTimes"> hide the Add and Delete areas if the toggles are off. The result is:
As you can see, the features turn on and off pretty quickly when the dashboard is changed. Being able to toggle this code on and off easily lets me deploy my Angular app with the Delete and Add code in place. I know that when I want to I can flick the toggles, and enable those features. Now I can update my APIs and when they're ready, turn the UI on.
Disclaimer: When I first made this demo, I posted about it on Twitter, and LaunchDarkly kindly offered me some swag - very nice of them. I had already started this post by then, and was planning on using LaunchDarkly for toggles during the free trial period. While it's (very) nice to get swag, I chose this product because of its cross-platform library support, enterprise-grade availability and ease of use. However, if you have some t-shirts or stickers you wish to donate to my cause, I am happy to accept ;)






Comments
Post a Comment